Web Developer Resume Examples & Tips for 2025
Looking to create a standout web developer resume? Check out our resume example & learn how to showcase your skills, experience, and projects to impress hiring managers.

August 4, 2025

From sleek business sites to the apps we can’t live without, web developers are the master builders of the digital age. And guess what? With web development roles projected to grow by 8% by 2032 (according to the U.S. Bureau of Labor Statistics), this field offers significant opportunities and fierce competition. Hence, job seekers must write a resume that truly stands out.
So, how do you make your resume shine among a sea of talented developers? It’s not just about listing your technical prowess in HTML, CSS, JavaScript, and backend technologies. You must also navigate the applicant tracking systems (ATS) and capture the attention of human recruiters.
Let’s skip the generic and dive into writing a resume reflecting your unique skills and passion. This guide provides contemporary web developer resume examples tailored for 2025, designed to help you differentiate yourself, clearly demonstrate your abilities, and secure your desired position within this dynamic sector.
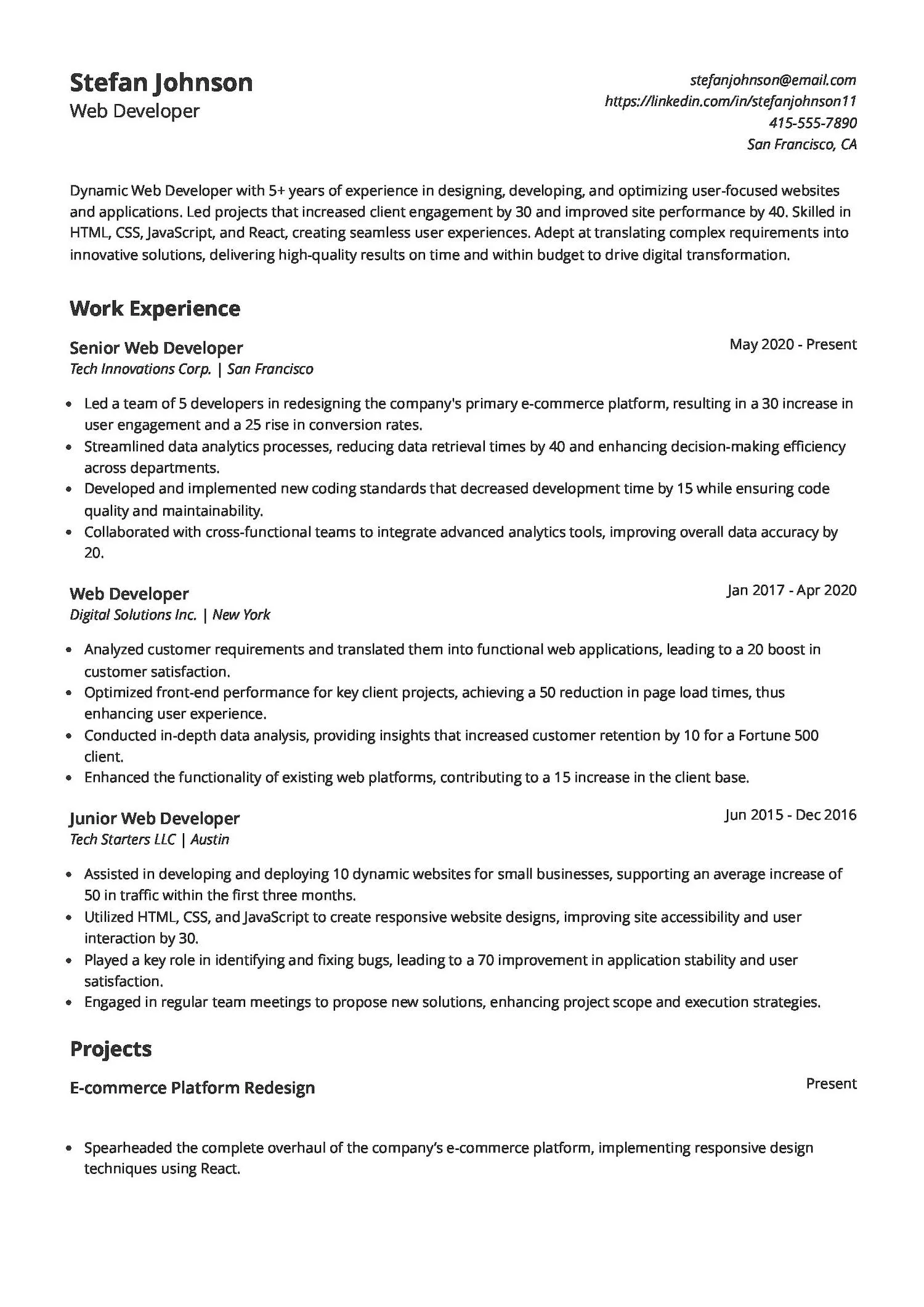
Web developer resume example
Looking to land a web developer job? A good resume is your first impression—it needs to highlight your skills, experience, and impact. Check out this web developer resume example to see how to showcase your expertise effectively.
A strong web developer resume should include technical skills, project experience, and measurable achievements. Employers look for candidates who can build, optimize, and maintain websites while collaborating with teams. Showcasing problem-solving, coding expertise, and user-focused design is key to standing out.
This web developer resume effectively highlights a track record of boosting engagement by 30%, optimizing site performance by 40%, and streamlining development processes to enhance user satisfaction. Proficiency in JavaScript, React, and database management aligns with industry needs, while Agile experience showcases adaptability.
The mix of hands-on project success, certifications, and advanced education proves both technical depth and strategic problem-solving, key qualities for a senior web developer.
Senior web developer resume example
A well-written resume can set you apart in the competitive web development field. It should highlight your technical skills, accomplishments, and impact. Take inspiration from this senior web developer resume template and learn how to structure yours effectively.
Your resume should showcase technical expertise, project achievements, and problem-solving abilities. Senior web developers are expected to optimize performance, lead projects, and collaborate with teams to deliver high-quality digital experiences. Focus on measurable results to demonstrate your value.
This resume demonstrates the candidate’s impactful leadership and innovation abilities. Cutting page load times by 25%, boosting engagement by 30%, and improving decision-making with real-time analytics proves impact. It showcases expertise in JavaScript, React, and full-stack development that aligns with industry demands.
Additionally, experience in leading teams and streamlining processes shows problem-solving and efficiency. With a blend of technical depth and strategic thinking, this is precisely what hiring managers look for.
Junior web developer resume example
Eager to break into the world of web development as a Junior Developer? Your web development resume is your launchpad, a crucial tool for showcasing your potential. It needs to clearly articulate your technical foundation, the projects you’ve tackled, and the positive outcomes you’ve driven. Dive into this junior web developer resume example to learn how to present your budding experience with impact.
A successful junior web developer resume emphasizes technical proficiencies, practical projects, and your capacity for problem-solving. Recruiters seek individuals who can produce well-structured code, enhance website efficiency, and contribute within Agile development environments. Demonstrating a capacity for growth and a flexible approach will distinguish you from other applicants.
Employers value technical skills, problem-solving, and impact—this resume delivers all three. Strong metrics, like improving load speed by 40% and boosting engagement by 30%, prove real-world results. The candidate’s hands-on experience with React, responsive design, and optimization techniques aligns with what hiring managers need.
A mix of collaboration, innovation, and adaptability makes it clear this candidate can thrive in fast-paced development teams. It’s a well-rounded resume that stands out.
Entry-level web developer resume example
Breaking into web development can feel overwhelming, but the right resume makes all the difference. If you’re looking for an entry-level web developer resume example, this highlights the skills, projects, and impact that hiring managers want to see.
As an entry-level web developer, your resume should showcase technical expertise, problem-solving skills, and real-world project experience. Employers seek candidates who can write clean code, improve web performance, and collaborate effectively. Showcasing adaptability and eagerness to learn will help you stand out.
Clear structure, measurable achievements, and relevant skills make this a standout resume for job seekers. The resume uses strong action verbs to highlight impact, like boosting engagement by 20% and reducing bounce rates.
In this resume, technical expertise in JavaScript, React, and UX/UI is paired with teamwork and problem-solving, key traits employers seek. Real-world projects show hands-on experience, while education and certifications reinforce qualifications. This balance of technical ability and collaboration makes this resume a strong entry-level resume.
How to write a web developer resume that will get you an interview
Reaching hiring managers in today’s intense job search requires more than just a list of web development skills; your resume must be tailored for Applicant Tracking Systems (ATS) to be effective.
Most companies use ATS software to streamline the hiring process. These systems scan your resume for keywords, formatting, and relevance. Even if you have the right skills, but your resume lacks key terms from the job description or uses complex designs that ATS can’t read, it may get lost in the system. Understanding how ATS works can be the difference between landing an interview and never hearing back.
Let’s understand how ATS works:
- Job posting setup: Employers input job details, including job title, required skills, and qualifications.
- Resume scanning: The ATS scans submitted resumes, extracting relevant information.
- Searchable database: Hiring managers search for keywords or review ranked results.
Not sure how to create an ATS-friendly resume? You no longer have to guess what works— Jobscan offers a free resume builder tool that helps you tailor your resume for ATS success. Try it today!
Key elements of a web developer resume
Here are the essential sections every web developer’s resume should include:
- Contact information: Ensure your name, phone number, email, and LinkedIn profile are clearly listed. You can also include your GitHub or portfolio website to showcase your projects.
- Professional summary: A 2-3 sentence introduction that highlights your experience, key skills, and career goals.
- Key skills: A technical skills section optimized with job-relevant keywords.
- Work experience section: List work history in reverse chronological order. Use bullet points to showcase accomplishments and metrics to highlight impact.
- Projects & portfolio: If you lack professional experience, showcase freelance, open-source, academic projects, or personal projects. Provide links and describe the technologies used.
- Education & certifications: Include your degree, bootcamps, or relevant certifications (e.g., Google UX Design, AWS Certified Developer).
- Additional sections (optional): Mention any freelance web developer work, any coding competitions you’ve participated in, or languages, if applicable.
By structuring your resume with these key elements, you ensure clarity, ATS optimization, and a strong first impression on hiring managers.
Optimize your resume
Use Jobscan's resume scanner to ensure your web developer resume is ATS-friendly and includes all the necessary keywords from the job description.
Scan your resume
Key elements of a web developer resume
Here are the essential sections every web developer’s resume should include:
- Contact information: Ensure your name, phone number, email, and LinkedIn profile are clearly listed. You can also include your GitHub or portfolio website to showcase your projects.
- Professional summary: A 2-3 sentence introduction that highlights your experience, key skills, and career goals.
- Key skills: A technical skills section optimized with job-relevant keywords.
- Work experience section: List work history in reverse chronological order. Use bullet points to showcase accomplishments and metrics to highlight impact.
- Projects & portfolio: If you lack professional experience, showcase freelance, open-source, academic projects, or personal projects. Provide links and describe the technologies used.
- Education & certifications: Include your degree, bootcamps, or relevant certifications (e.g., Google UX Design, AWS Certified Developer).
- Additional sections (optional): Mention any freelance web developer work, any coding competitions you’ve participated in, or languages, if applicable.
By structuring your resume with these key elements, you ensure clarity, ATS optimization, and a strong first impression on hiring managers.
Write a strong professional summary
A professional web developer resume summary is a brief, two or three-sentence introduction at the top of your resume that highlights your experience, key skills, and career achievements. It serves as a quick snapshot of what you bring to the table, helping recruiters immediately understand your qualifications.
Good examples of a resume summary
- “Results-driven Web Developer with 5+ years of experience specializing in JavaScript, React, and Node.js. Proven ability to develop high-performance web applications, optimize site speed by 40%, and enhance user experience. Passionate about solving complex coding challenges and delivering scalable solutions.”
- “Passionate web developer with a strong foundation in HTML, CSS, JavaScript, and React. Built and deployed multiple projects, including responsive websites and dynamic web apps. Eager to apply problem-solving skills and creativity to real-world challenges.”
Bad examples of a resume summary
- “I am a web developer looking for a job where I can use my skills. I have worked with websites and know HTML and CSS. I am a hard worker and a quick learner.”
- “Develops websites and fixes bugs. Familiar with some coding languages. Interested in web development.”
Not sure if your professional summary is strong enough? Jobscan’s Resume Summary Generator helps you write an optimized, ATS-friendly summary tailored to your industry and experience. Get instant feedback on keywords, formatting, and effectiveness to improve your chances of landing an interview!
Demonstrate key web developer skills
Your resume should feature a robust skills section to effectively communicate your qualifications. This section highlights your hard skills, the technical abilities necessary for the job, alongside your soft skills, which encompass your personal and professional attributes. Including hobbies and a skills list can be a great way to showcase your personality and interests.
Hard skills for web developer
- HTML, CSS, JavaScript (React, Vue.js, Angular)
- Backend Development (Node.js, Python, PHP, Ruby on Rails)
- Databases (MongoDB, MySQL, PostgreSQL, Firebase)
- Version Control (Git, GitHub, Bitbucket)
- API Development & Integration (REST, GraphQL)
- Performance Optimization & Debugging
- Responsive Design & Cross-Browser Compatibility
- DevOps & Cloud Services (AWS, Docker, Kubernetes)
Soft skills for web developer
- Problem-Solving
- Critical Thinking
- Strong Communication
- Teamwork
- Time Management
- Ability to Meet Deadlines
- Adaptability
- Eagerness to Learn New Technologies
- Attention to Detail
- Clean Coding Practices
Job seekers must highlight key skills in bullet points to make their resumes clear, concise, and easy to scan. Well-written bullet points showcase expertise, achievements, and impact, helping candidates stand out in a competitive job market. Below are examples of good and bad bullet points to illustrate the difference between effective and ineffective resume formatting.
Write impactful resume bullet points for a web developer
Resume bullet points are the core of your experience section. They should clearly communicate your skills, the impact you’ve made, and the value you bring to a team. Instead of listing tasks, focus on what you accomplished using specific tools, action verbs, and measurable results. Here’s what that looks like:
Good examples of resume bullet points
- “Reduced website load time by 40% by implementing advanced caching techniques and optimizing JavaScript.”
- “Developed a responsive e-commerce platform using React and Node.js, resulting in a 30% increase in online sales.”
- “Collaborated with designers and backend developers to build a scalable CMS, enhancing client content management efficiency.”
Bad examples of resume bullet points
- “Worked on websites and fixed bugs.”
- “Made some improvements to site speed.”
- “Did coding tasks for the development team.”
Struggling to write powerful resume bullet points? Jobscan has you covered! Jobscan’s Bullet Point Generator transforms generic work experience into ATS-optimized, results-driven statements that make recruiters take notice!
Highlight your achievements as a web developer
Instead of simply stating what you did, showcase how your work made a difference with measurable achievements. This will help you stand out and prove your value.
Here are some effective examples:
- “Optimized website performance, reducing load time by 40% and improving user experience.”
- “Implemented a UI/UX redesign that increased user engagement by 25%.”
- “Improved site navigation and responsiveness, lowering bounce rates by 15%.”
- “Built a full-stack web application using React and Node.js, handling 50,000+ users.”
- “Implemented security best practices, reducing vulnerabilities and improving site protection.”
Tailor your resume to the job description
A one-size-fits-all resume won’t get you interviews—you need to customize it for each job application to demonstrate why you’re a good fit for the role. Recruiters and applicant tracking systems (ATS) scan resumes for keywords and skills that match the job description. Your resume might never reach a hiring manager if it doesn’t align with the job posting.
How to tailor your resume effectively:
- Analyze the job description: Identify key skills, technologies, and qualifications mentioned repeatedly.
- Match keywords: Use the same terminology found in the job post (e.g., if the job lists “React.js,” don’t just write “JavaScript framework”).
- Prioritize relevant experience: Highlight the projects and roles directly related to the job.
- Customize your professional summary & skills section: Make sure they reflect what the employer is looking for.
Include relevant education & certifications
While experience and skills are crucial, including your education and certifications in your resume can boost your credibility, showcase your expertise, and help you stand out—especially if you’re new to web development or transitioning from another field.
Follow the steps below to add your education and certifications to your resume:
- Create a dedicated section: Label it “Education & Certifications” or similar.
- List your highest degree first: Include the degree, institution name, and graduation year.
- Add relevant certifications: Mention certifications like AWS Certified Developer or Google UX Design.
- Include online courses (if relevant): List courses from platforms like Coursera or Udemy if they add value.
- Keep it concise: Avoid unnecessary details—focus on key qualifications.
- Format consistently: Use the same style for all entries to maintain readability.
Top web developer certifications
- Google UX Design Professional Certificate
- Meta Front-End Developer Certificate
- AWS Certified Developer – Associate
- Microsoft Certified: Azure Developer Associate
- FreeCodeCamp Certifications
- Certified Scrum Developer (CSD)
- Udacity Nanodegree in Full-Stack Web Development
Web developer resume tips
A strong web developer resume should highlight your technical expertise and be well-structured, ATS-friendly, and tailored to the job. Follow these essential tips to create a resume that grabs attention and lands interviews!
- Use relevant keywords from the job description to show in recruiters’ ATS searches.
- Keep formatting clean—avoid images, tables, or fancy fonts that may confuse ATS.
- Use standard section headings like “Work Experience,” “Skills,” and “Education.”
- Include both front-end and back-end technologies if you’re a full-stack developer.
- List programming languages, frameworks, and tools in a dedicated “Skills” section for easy scanning.
- If relevant, mention cloud platforms (AWS, Azure), version control (Git), and DevOps tools.
- Link to your GitHub, portfolio website, or live projects to showcase your work.
- Include freelance work, open-source contributions, and personal projects if they demonstrate relevant skills.
- Ensure your resume reflects the exact tools and technologies the employer is looking for.
Include a cover letter with your web developer resume
A well-written cover letter can make a huge difference in your job application. While your resume highlights your skills and experience, your cover letter lets you tell your story, express your passion for web development, and explain why you’re the perfect fit for the role.
Here are a few key points you must keep in mind when writing a cover letter:
- Tailor it to the job: Customize your cover letter for each position by highlighting relevant skills and experiences.
- Keep it concise: Limit it to one page, focusing on key achievements and how you can add value.
- Show enthusiasm: Express genuine interest in the role and company to make a strong impression.
- End with a call to action: Politely encourage the employer to take the next step, such as scheduling an interview.
Not sure what to say? Try Jobscan’s Cover Letter Generator. It takes the guesswork out of writing by:
- Generating ATS-friendly cover letters tailored to the job description.
- Highlighting your key strengths and achievements.
- Ensuring the right keywords are included for maximum impact.
Make your application stand out—use Jobscan’s Cover Letter Generator and write a compelling cover letter in minutes!
Final thoughts
In the ever-evolving digital landscape, a standout web developer resume is your key to unlocking career opportunities in 2025 and beyond. By focusing on ATS optimization, highlighting both your technical and soft skills, and tailoring your experience to specific roles, you can ensure your resume not only gets noticed but also clearly articulates your value.
Remember, your resume is your first impression, a dynamic representation of your abilities. Use the examples and insights provided in this guide or leverage Jobscan’s resume builder to write a compelling narrative that showcases your expertise and passion, propelling you toward success in the exciting world of web development.

Web developer common interview questions
Can you explain the difference between front-end, back-end, and full-stack development?
Answer:
“Front-end development focuses on the visual and interactive aspects of a website using technologies like HTML, CSS, and JavaScript (React, Vue, Angular). Back-end development handles the server, database, and application logic using languages like Node.js, Python, or PHP. Full-stack development combines both, allowing developers to build complete web applications from front to back.”
What are some key performance optimization techniques for a website?
Answer:
“To improve website performance, I use techniques such as minifying CSS and JavaScript files, enabling lazy loading for images, implementing caching strategies, using a Content Delivery Network (CDN), and optimizing database queries. I also ensure proper code splitting in React and leverage modern image formats like WebP to enhance page load speed.”
How do you ensure your code is secure?
Answer:
“I follow best security practices such as validating user inputs to prevent SQL injection and XSS attacks, implementing HTTPS for secure data transfer, using authentication frameworks like OAuth or JWT, and keeping dependencies up to date to patch vulnerabilities. I also conduct regular security audits and implement Content Security Policies (CSP) to protect against malicious scripts.”
Can you explain the difference between “==” and “===” in JavaScript?
Answer:
“The ‘==’ operator checks for equality but allows type coercion, meaning it converts the values to a common type before comparing them. The ‘===’ operator, on the other hand, is a strict equality check that compares both value and data type, making it more reliable in preventing unintended type conversions.”
How do you handle browser compatibility issues?
Answer:
“I use feature detection with libraries like Modernizr, test websites across multiple browsers using tools like BrowserStack, and follow best practices such as writing clean, semantic HTML and CSS. I also ensure backward compatibility by using polyfills and fallbacks where necessary, and I rely on CSS flexbox and grid for responsive design.”
Web developer resume frequently asked questions
What are the most important web developer skills to highlight on a resume?
Prioritize core technical skills: HTML, CSS, JavaScript, and relevant frameworks (React, Angular, Vue). Showcase backend skills (Node.js, Python, databases) and version control (Git). Emphasize problem-solving and adaptability.
How do I include my education experience in a web developer resume?
Include your education in a dedicated “Education & Certifications” section. List your degree, institution name, and graduation year. If relevant, add certifications like AWS or Google UX Design. Highlight coursework or projects demonstrating web development skills, especially for entry-level roles.
How should I write a resume if I have no experience as a web developer?
Focus on personal projects, open-source contributions, and any relevant coursework. Emphasize transferable skills like problem-solving, teamwork, and a strong learning aptitude. Highlight your passion for web development.